How To create Oval Buttons In Squarespace With Custom CSS
If you’ve found yourself here, well then I’d say you are pretty intuitive about design trends and you want to make them happen on your website!
I often talk about how Squarespace’s default buttons are a bit unsightly and generic-looking so I’m always looking for fun ways to spice them up. After all, the buttons on your site are really one of the most important elements of your site because they house your call to action. Having a clear call to action is the number one most important thing for getting people to book with or buy from you!
While Squarespace does offer a few different customization options for buttons, I’m here to help you take your site customization to the next level! So let’s dive right in!
This tutorial features a little bit of CSS code, but don’t worry! It’s seriously just copy and paste.
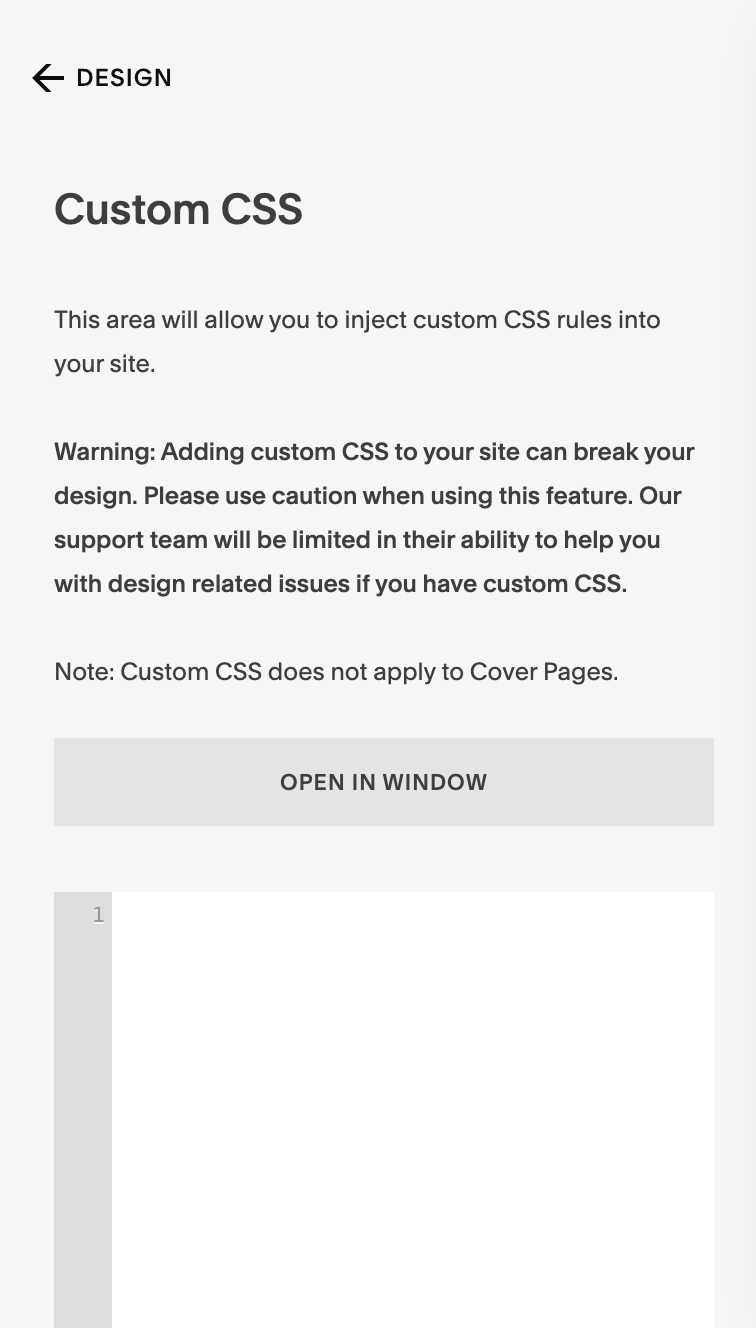
First, you will want to open your custom CSS window. To find the Custom CSS window, find your Tool Bar on the left side of the screen, click the Design Tab > Custom CSS. It should look a little something like this….
Now Time to add the code. Copy and Paste this code snippet into your CSS window.
.sqs-block-button .sqs-block-button-element--small, .sqs-block-button-element--medium, .sqs-block-button-element--large { border-radius: 50%; }
After you have this code added to your site, you can still customize the font and color in the Site Styles under the Design tab! You can also change the button style to outline under the Design tab.
If you want to style the button with both a solid background color and an outline add this code snippet… Keep in mind for this code, you will need to make sure your buttons are set to solid style under the Site Styles tab.
.sqs-block-button .sqs-block-button-element--small, .sqs-block-button-element--medium, .sqs-block-button-element--large { border-radius: 50%; border: 1px solid white !important; }
Now you have stylish call to action buttons that people will be sure to click! How could you not, they are so pretty!
If you liked this tutorial you might be interested in my other post How To Create Custom Buttons In Squarespace to take your button customization to the next level!
If you are thinking that even with these tips you’ll never be able to pull it off, I get it. It can be overwhelming and it’s okay! That’s what web designers are for. Feel free to check out my services page to see how I might be able to help you while you are kicking a** at building and running your business.